Whatsapp UI Clone

Overview
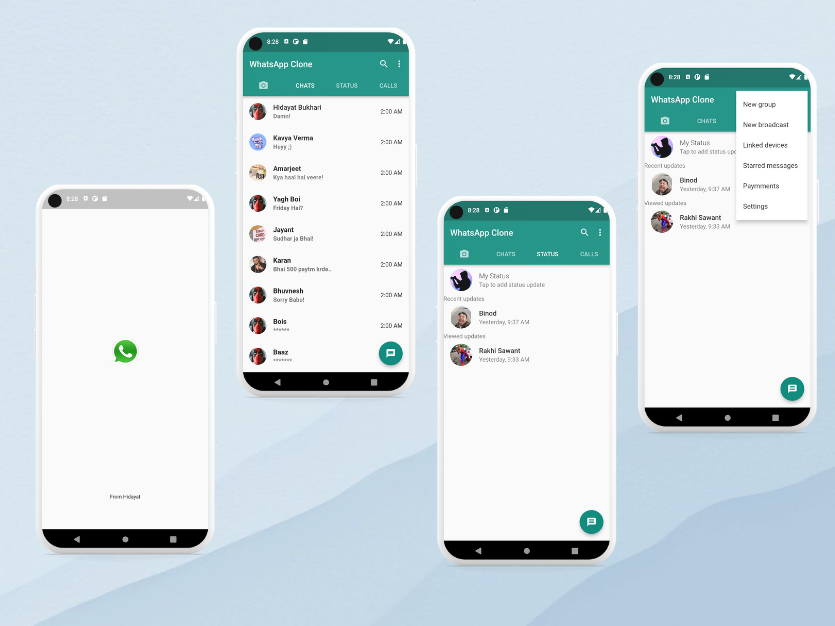
The Whatsapp Clone UI is a user interface design inspired by the popular instant messaging application, Whatsapp. The design is intended to provide a similar user experience as Whatsapp, while incorporating a modern and clean look. The user interface is intuitive and easy to navigate, making it an ideal choice for those looking to create their own messaging app or improve their existing one. The design features key elements such as a chat list, chat screen, and status updates, all of which have been thoughtfully designed to enhance the user experience.
Design
The design of the Whatsapp Clone UI aimed to replicate the familiar and intuitive interface of the popular messaging app while adding a touch of personalization. The color palette was carefully chosen to create a visually appealing and cohesive look throughout the app, while the use of icons and images helped to convey information and enhance the user experience. The layout of the chat screen and chat bubbles was designed to resemble the original Whatsapp, while the navigation bar and status section were customized to reflect the individuality of the app. The result is a clean, user-friendly, and stylish interface that feels both familiar and fresh.

Development
The app was built using Flutter, and the user interface was designed to closely mimic the layout and functionality of the popular messaging app, WhatsApp. To achieve this, various Flutter widgets and libraries were used, including the Cupertino and Material design. The project was to polish my front-end development skills using Flutter.

